像素比概念解释与相关介绍
概念介绍
1. 绝对长度单位和相对长度单位的区别
绝对长度单位:自然界标准的长度单位。例如in(inch英寸)、cm(厘米)、mm(毫米)等等。
相对长度单位:px,em,rem等,设计和前端常用的单位。=L =就是那些天天挂嘴边,然而如果问到和绝对长度单位换算的问题。例如“1px等于多少cm”就会让人傻眼的单位
2. 屏幕分辨率,屏幕尺寸的区别
屏幕分辨率
屏幕的像素分辨个数。以“长x宽”的形式出现。我们常说的1024x768这类
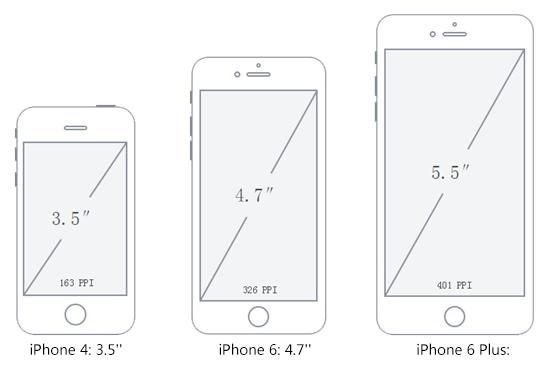
屏幕尺寸
屏幕对角线的长度!

3. 屏幕像素密度
PPI(Pixels Per Inch),屏幕上每英寸可以显示的像素点的数量
DPI(Dots Per Inch),它表示每英寸能打印上的墨滴数量,现在也引入到计算机中
说白了,就是我们常说的画质高低,和清晰程度。想想FF7和SE不知道何年会放出的FF7 PS4高清重制版的区别,是不是就廓然开朗了!!(骚尼大法好!出了买买买!)数值越大,越细腻,数值越低越嘛,即使是个美少年,糊成那样也只能是蜡笔画或者马赛克=L =

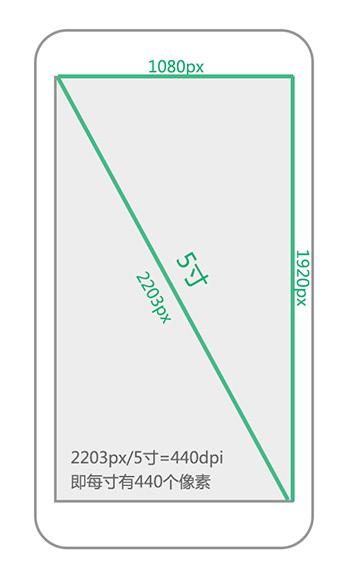
=L =关于它的计算方法,其实就是道简单的应用题,通过上文,已知分辨率为1080px*720px,尺寸为5in,求屏幕密度是多少?

勾股定理算出对角线的分辨率:√(1920²+1080²)≈2203px
对角线分辨率除以屏幕尺寸:2203/5≈440dpi
是不是so easy!答对的同学+10分!
安装Windows操作系统的电脑屏幕PPI的初始值是96,Mac的初始值是72,虽然这个值从80年代起就不是很准确了。 一般来说,非retina桌面(包括Mac)的PPI的取值区间在72-120之间,因为这个取值区间能够确保你的作品在任何地方都能保持大致相同的比例。
引用一下《设计师DPI指南》一文的这段文字,有设计经验的童鞋肯定对这个值很有熟悉感=L =。
4.dpi的分布
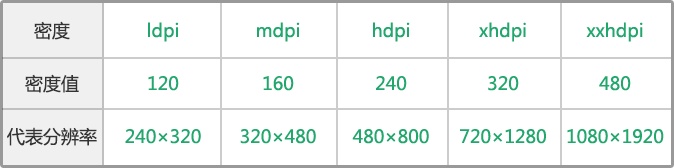
然而大安卓的手机品牌如星罗棋盘,dpi的值自然也大不一样。为此Google官方指定按照下列标准区分不同设备的dpi:

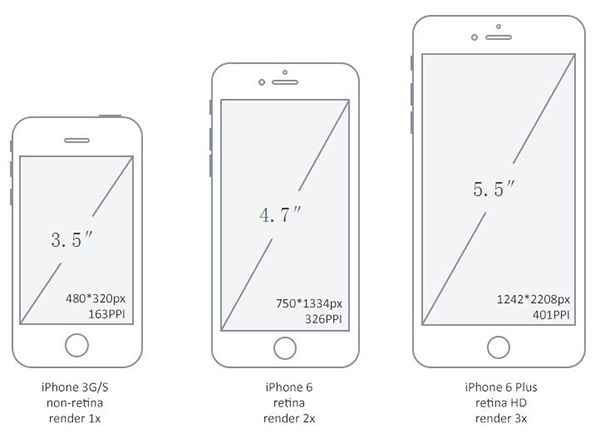
苹果的区分则更为简单:非高清屏、高清屏、超高清屏。

5.何谓DP和PT?
DP或PT是测量单位,你可以用来规范你的各种设备和多DPI的app模型。 DP(Dip)表示独立于设备的像素点,PT表示点。DP用在Android上,PT用在Apple上,但是他们本质上是相同的。
简而言之,它能定义独立于设备的像素比的大小,这会包含在不同角色(如设计师和工程师)之间的讨论规则中。
学术性的解释和介绍我还是偷懒,继续引用《设计师DPI指南》一文的内容。
相对于上面生涩难度的介绍,我是这么理解的。其实就是等比例放大。就是在在家里用电脑看电影,和去电影看IMAX,你会发现看到的画面内容是一样的,还不会变形!=。=如果在电脑上看zootipia,朱迪的耳朵是这么长-----的话,那去IMAX看就是------------------------------------...
反正就是超出了电脑屏幕很多的长度!!但是DPI主要是和px这种相对长度单位有关系,为了方便计算和体现这个长度与PX之间的关系,聪明的human干脆又发明了带有点物理单位意义的单位去计算这个长度,安卓家叫DP,水果家叫PT。文字则叫SP
为什么要发明这个单位,可以这么理解,对于迪士尼的制作人员而言,是为了知道即使他们得使用普通大小的电脑屏幕制作动画,但是也知道在IMAX上要用多少分辨率才能保证观众们可以看清动物们的毛发。
6.像素比(DP和px如何换算)
_(:зゝ∠)_前面说了那么多,终于说到了今天的主角。介绍像素比之前,我们先得先说说像素比是怎么来的,要到它的来历,首先, 我们得知道DP和px如何换算。
DP本来就是为了表示同一个图像长度单位在不同分辨率的屏幕中,占据了多少px, 继续以朱迪的耳朵举例子的话,设朱迪的耳朵长度是1DP的话。朱迪的耳朵在电脑中占了10个像素格子,但是在IMAX中占了10n(设n是个系数)个像素格子。可以说,电脑中,1DP=10,而IMAX中1=10n。这时,电脑和IMAX的比例是1:N,而1:N则就是我们要介绍的像素比。通过这个比例我们就能轻易知道在IMAX上要使用多少像素。
像素比


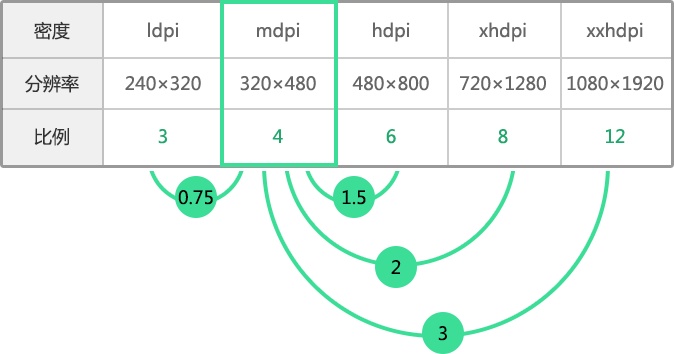
借用renkai在《UI设计师不可不知的安卓屏幕知识》一文中的图来解释一下什么是像素比。不同屏幕密度之间的密度值比例为2图。即120:160:240:320:480 =3:4:6:8:12。相隔数值之间是2倍的关系。如果以mdpi为基准,即使mdpi:ldpi=1:0.75。如此类推。
所以前端和重构和设计们所见到1x,1.5x,2x,3x对应的图片其实就是这么来的,为的就是适应不同DPI的清晰度需求。为啥没有 0.75x?因为对于习惯了高精度画面的消费者来说,这么糊的屏幕已经退出了市场。
有了像素比,把现在市面上成千种不同的分辨率分成5组图像需求,是不是大大大大大降低了工作量!!
7. 4K和视网膜屏幕的科普
于爱看视频的人或者爱尝试新玩意的机友来说,这些名词应该不算陌生
标清(SD):它适用于从1280*720px或720p开始的720水平的任何分辨率,也称720P
高清(HD):于1920*1080px的屏幕,就是所谓的1080P
超高清(UHD):4K始于3840*2160像素,另外一个4K的分辨率是4096*2160,这个稍微大一点,一般用在投影仪和大画幅相机上。4k就是四倍全高清
视网膜屏:“Retina(视网膜)显示屏”是Apple公司在发布iPhone 4时引入的。之所以叫做Retina是因为设备的PPI非常高以至于人的视网膜也不能在屏幕上分辨出像素点来。
参考文献:
1. 深入了解viewport和px-TGideas-腾讯游戏官方设计团队
2. 设计师DPI指南(翻译) - w3ctech - 中国最大的前端技术社区
3. UI设计师不可不知的安卓屏幕知识|工作技巧|酷友观点/经验|renkai - 设计文章/教程分享 - 站酷 (ZCOOL)
